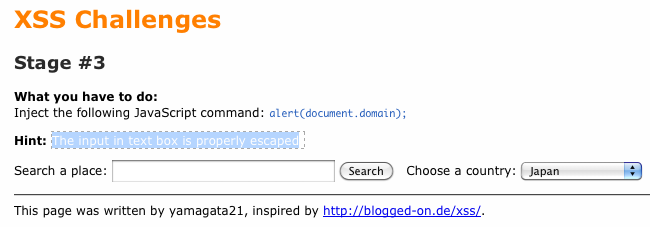
3번 문제다.

문제를 보면 입력값을 넣을 수 있는곳 외에 나라를 선택 할 수 있는 부분이 있다.
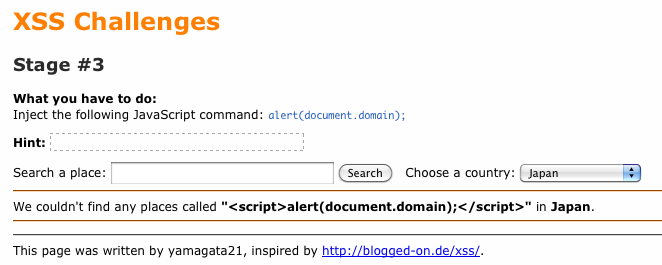
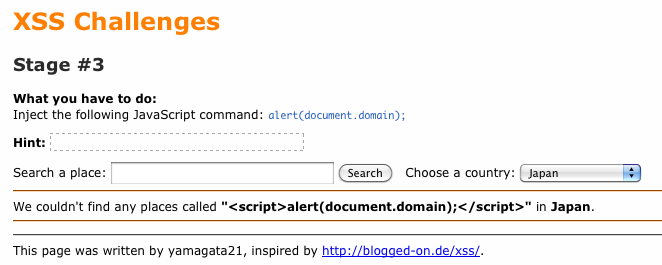
1~2번 문제처럼 일단 테스트로 <script>alert(document.domain);</script>를 넣고 search 를 해보았다.
그랬더니 다음과 같은 결과를 얻을 수 있었다.

입력한 스크립트가 박히긴 하는데 실행은 안되고 화면에 뿌려질 뿐이다.
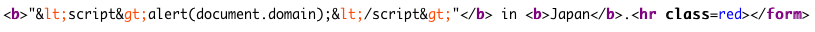
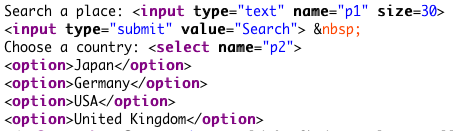
뭐가 잘못됐는지 확인하기 위해서 페이지의 소스코드를 보았다.

소소코드를 보니 스크립트를 실행하기 위해서 반드시 필요한 문자들이 필터링되는 것을 확인 할 수 있었다.
필터링을 우회 할 수 있는 방법이 있는지 찾아봤지만 삽질의 연속이었고, 필터링외에 스크립트를 삽입 할 수 있는 곳이 있는지 찾아보았다.
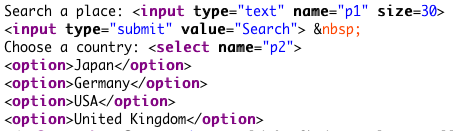
곰곰히 생각해보니 1~2번 문제와 3번 문제가 다른점은 하나 있었는데 바로 나라를 선택 할 수 있는 부분의 존재였다.

나라를 선택 할 수 있는 부분이 바로 위의 소스코드이다.
나라 이름을 <script>...</script> 로 바꾸면 어떻게 될까?

문제를 보면 입력값을 넣을 수 있는곳 외에 나라를 선택 할 수 있는 부분이 있다.
1~2번 문제처럼 일단 테스트로 <script>alert(document.domain);</script>를 넣고 search 를 해보았다.
그랬더니 다음과 같은 결과를 얻을 수 있었다.

입력한 스크립트가 박히긴 하는데 실행은 안되고 화면에 뿌려질 뿐이다.
뭐가 잘못됐는지 확인하기 위해서 페이지의 소스코드를 보았다.
소소코드를 보니 스크립트를 실행하기 위해서 반드시 필요한 문자들이 필터링되는 것을 확인 할 수 있었다.
필터링을 우회 할 수 있는 방법이 있는지 찾아봤지만 삽질의 연속이었고, 필터링외에 스크립트를 삽입 할 수 있는 곳이 있는지 찾아보았다.
곰곰히 생각해보니 1~2번 문제와 3번 문제가 다른점은 하나 있었는데 바로 나라를 선택 할 수 있는 부분의 존재였다.

나라를 선택 할 수 있는 부분이 바로 위의 소스코드이다.
나라 이름을 <script>...</script> 로 바꾸면 어떻게 될까?